tldraw raised another $2M
Today we announce the close of an insiders' extension round led by Amplify, Lux, and Tom Preston-Werner.

Good news for all friends of tldraw: we’ve raised another two million dollars of venture capital from Amplify Partners, Lux Capital, and Preston-Werner Ventures. This was an insiders’ extension, raised exclusively from participants in tldraw’s $2.7m seed.
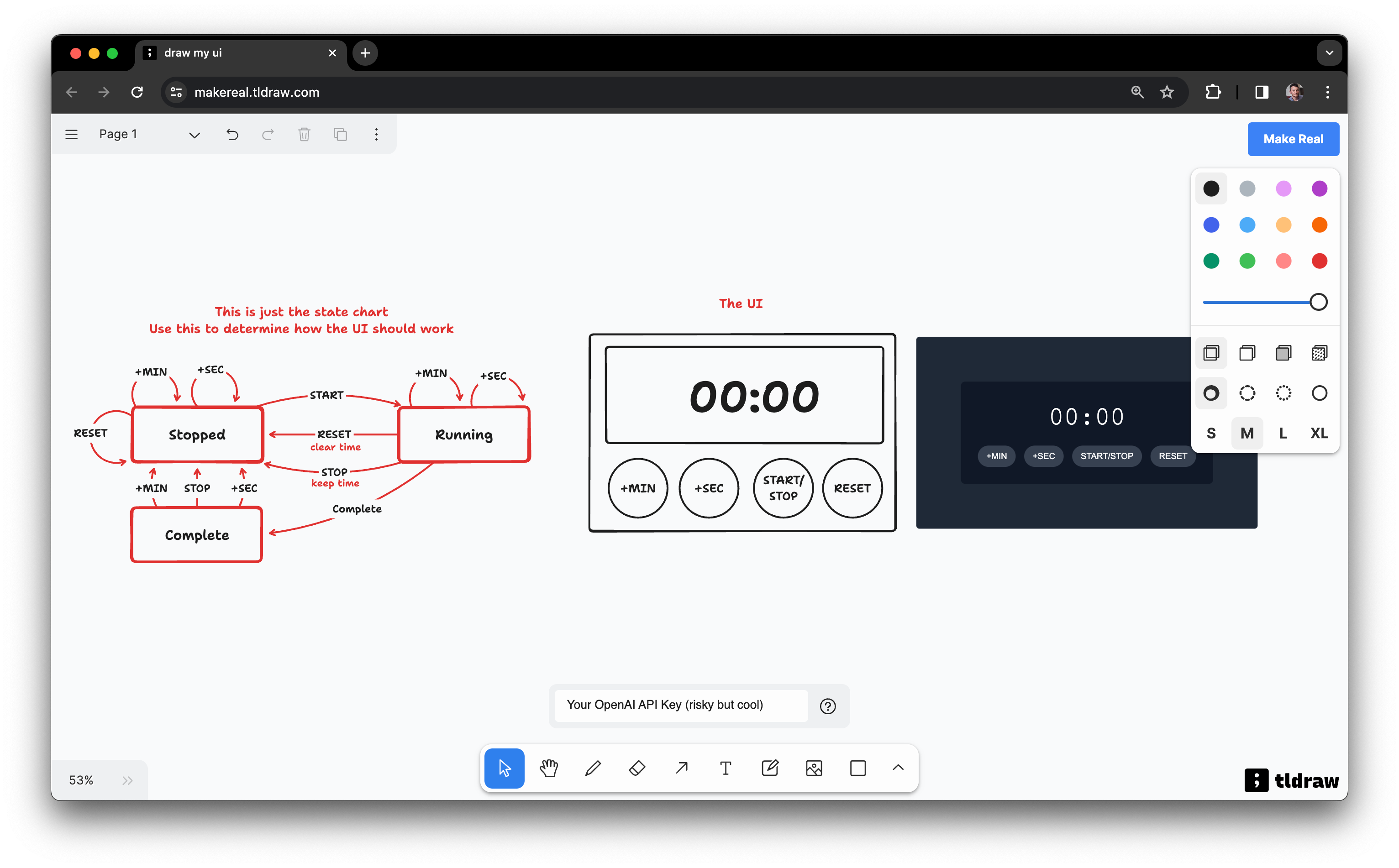
You have have seen some tweets this week showing off our experimental project, Make Real. Believe it or not we closed this round of funding a week before going viral. Not sure how to feel about that—but hype is hype!
What is tldraw?
tldraw is an infinite canvas component for the web.
The tldraw component’s canvas is made out of regular website stuff. Anything you can put on a website, you can put on our canvas—including buttons, inputs, videos, or even entire other websites. It comes complete with all the features you’d expect from an infinite canvas but is designed to be extended, programmatically controlled, and easily integrated with existing sync services.
The component is available for use today. It’s sitting just shy of a 2.0 release later this month, so expect another announcement soon. You can learn more at tldraw.dev.
A very good demo
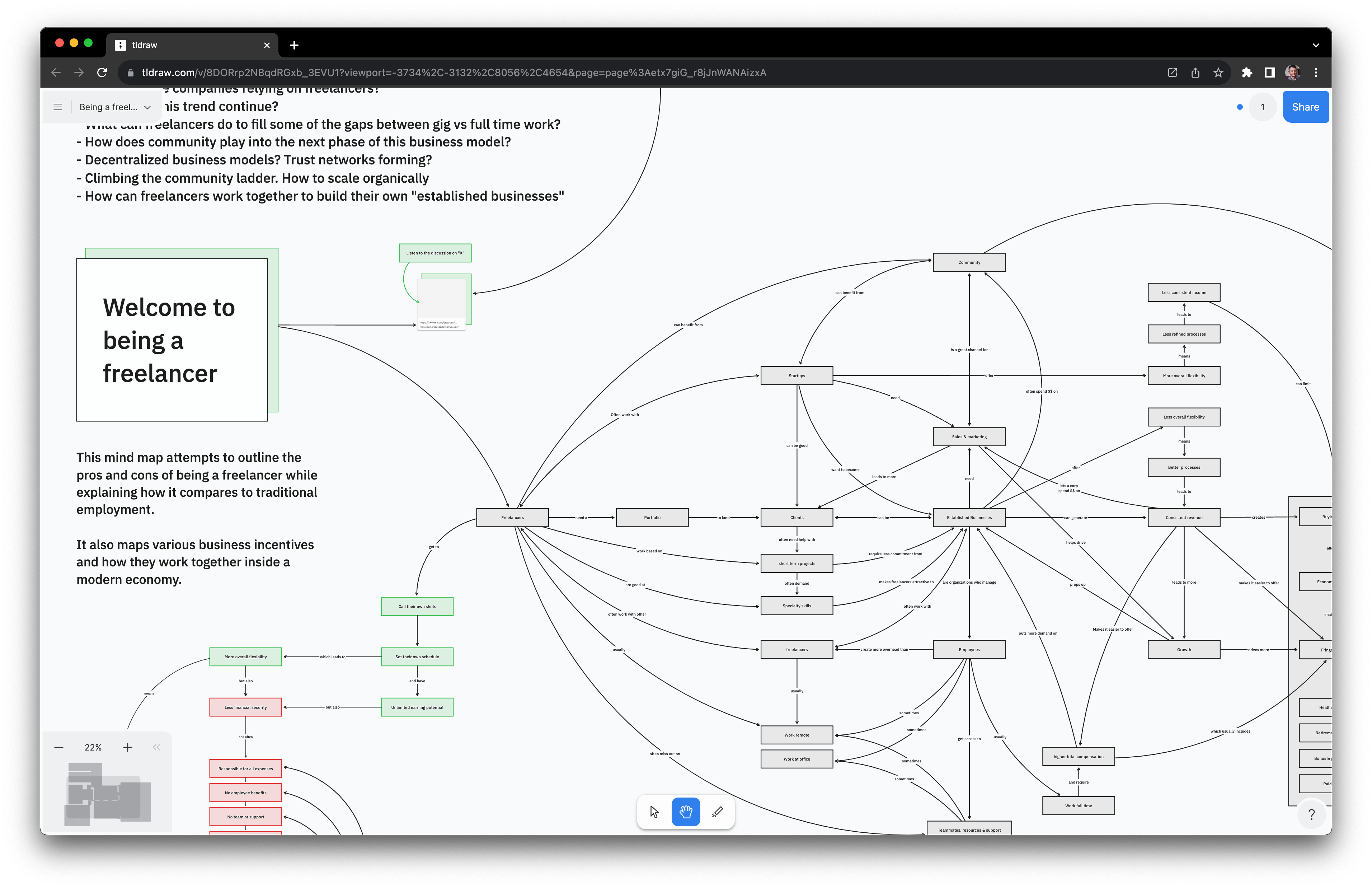
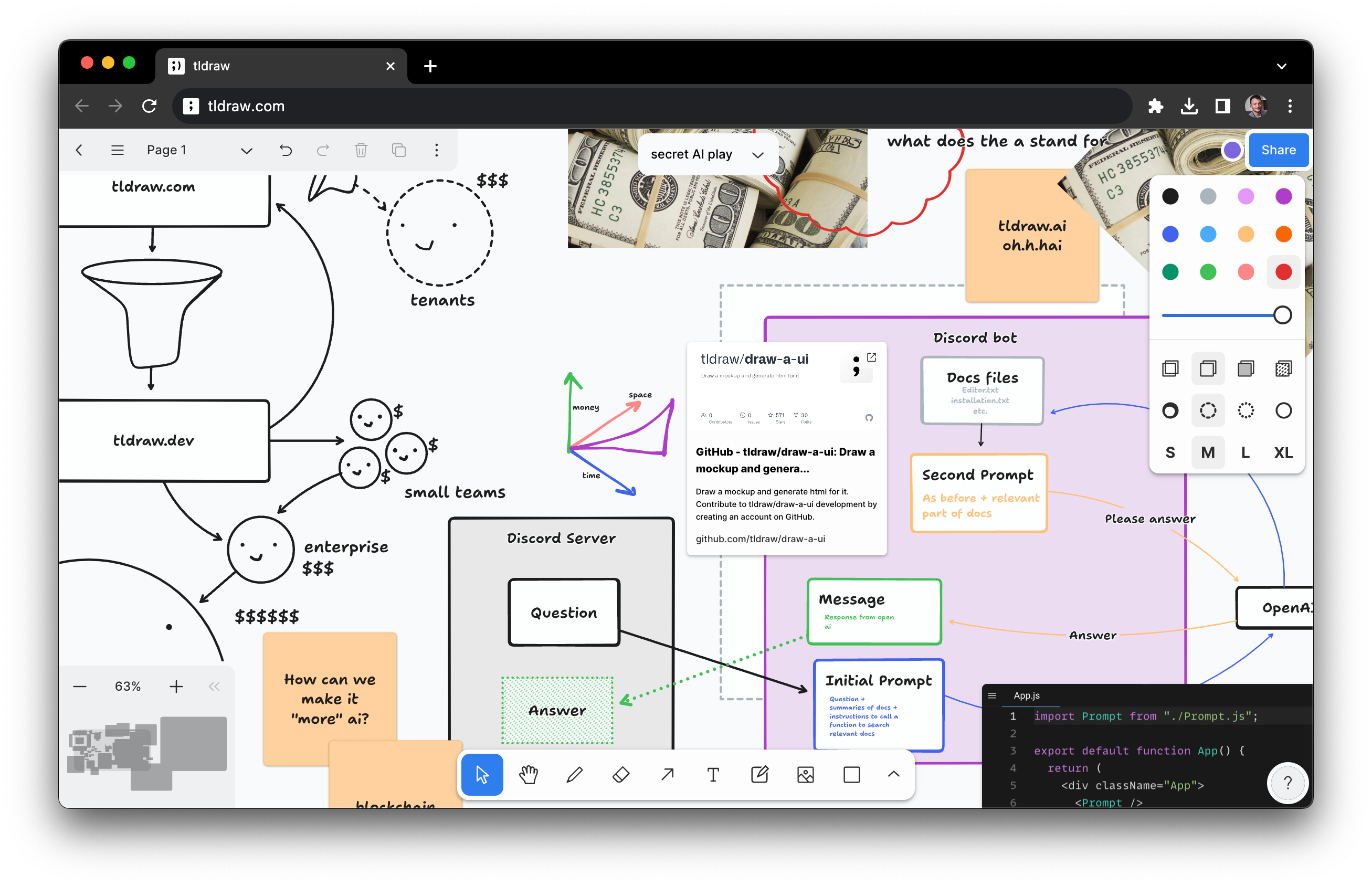
You also can try our flagship demo at tldraw.com.
It’s more than just a demo: you can create offline diagrams and drawings, save and load files, export images, and even share your project with friends for instant multiplayer sessions with cursor chat, viewport following, and live updates, all powered by our own real-time sync engine.
Zero login, zero friction, all free.
The missing primitive for Figma-likes
Unless you’re building Figma, you probably don’t want to build Figma.
…but you might want to build something a lot like Figma—something that lets users interact with things on an open canvas. Even better if those things are the same React components that you already know how to make. And you probably want it to be collaborative, too. Users love this stuff! Get it right and they’ll love your stuff too!
Bad news though: collaborative canvases are very hard to make. Building a good one means solving extraordinary technical problems in synchronization, performance, and interactivity, as well as nailing a long list of nuanced features and interactions that users just expect to work the same as they do in apps like Miro and Figma. Get it wrong and users will actually notice.
Enter tldraw.
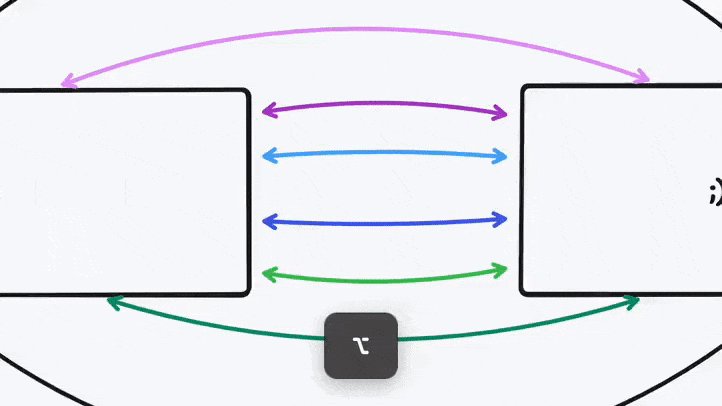
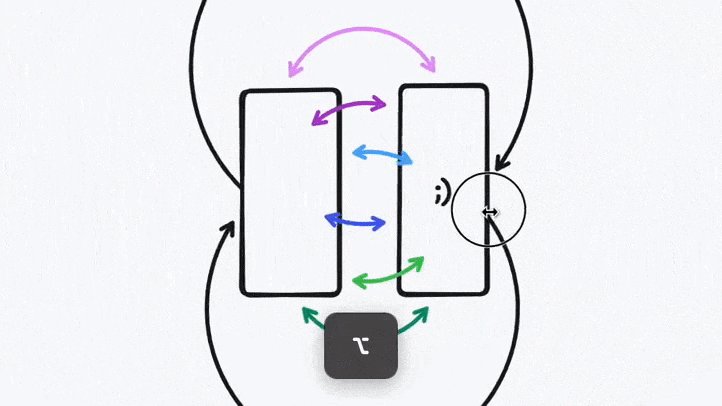
We’ve built the canvas, designed the interactions, found the edge cases, and polished things to a mirror shine. Our cursors rotate. Our cursor shadows counter rotate. It works in your browser. It works on your phone. It uses the pressure from your Apple pencil to vary the thickness of lines using our own digital ink algorithm. If you swipe on an iPad with two fingers we prevent the micro-variations in distance between your fingers from causing expensive rendering updates as you pan. It’s ready for multiplayer and fast.
And you can build on it, too. We provide primitives and helpers for crafting custom tools and custom shapes, as well as ways to customize the user interface with new menu items, tools, icons and translations (tldraw is translated into 33 languages). It has a runtime JavaScript API that you can use to drive the app programmatically or through a custom user interface. The canvas is somehow a React app and good.
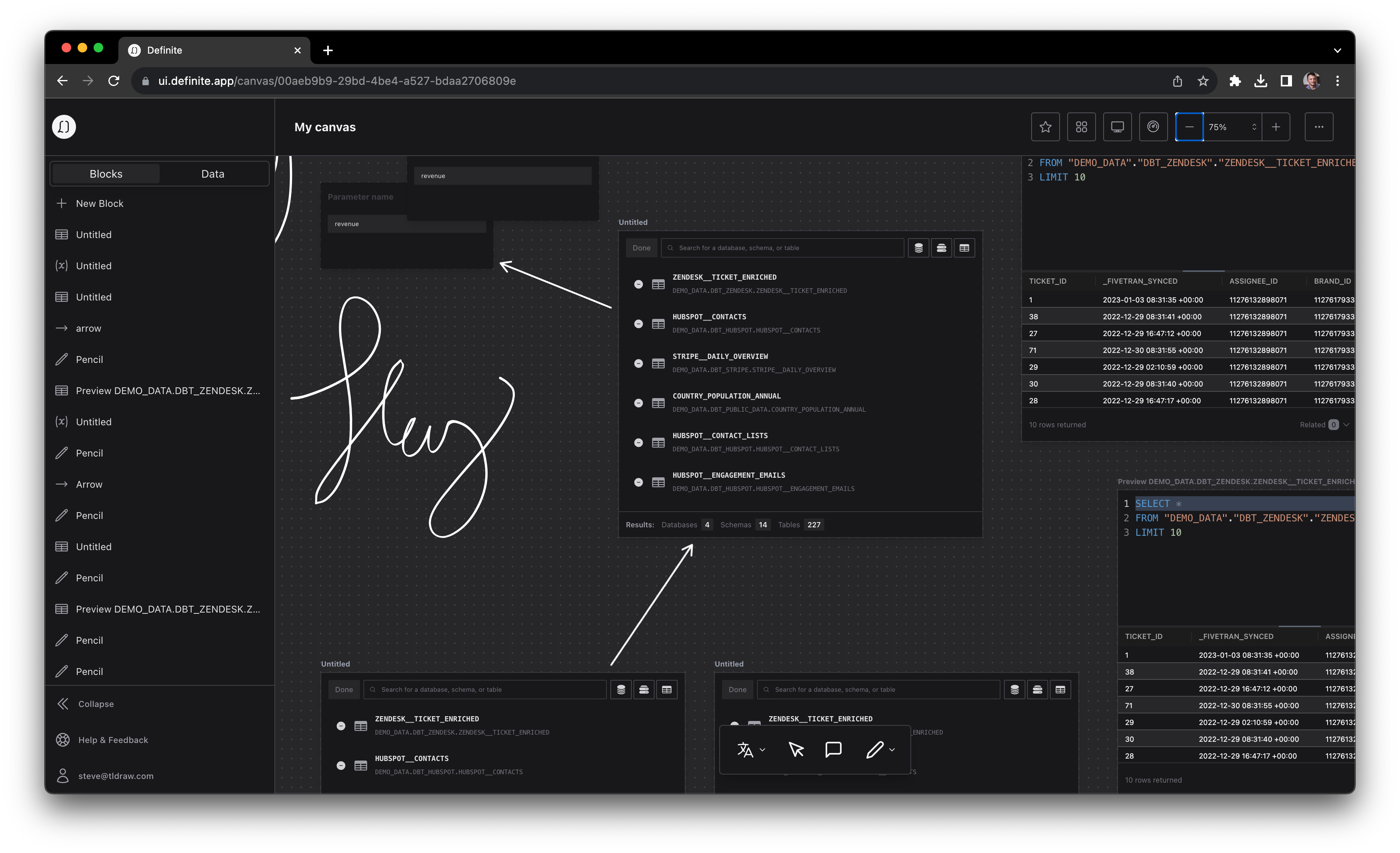
 Definite’s canvas powered by tldraw
Definite’s canvas powered by tldraw
There hasn’t been anything like this before: a collaborative canvas whose purpose is to be your canvas, delivering the same level of quality that would usually be pure competitive advantage, jealously guarded.
We’re thrilled to be opening up an entirely new category of applications that can be developed by solo developers, small teams, and startups; as well as giving large teams the opportunity to skip two years of at-risk design engineering and instead build the features that actually matter to their users on top of a product that thousands of people already enjoy.
And then there’s the whole AI thing
And then there’s the whole AI thing.
In closing, thank you again to our investors: Amplify Partners, Lux Capital, Sabrina Hahn, Tom Preston-Werner, Guillermo Rauch, Liu Jiang, NP-Hard Ventures, Soleio, Badrul Farooqi, Michael Stoppelman, Adam Wiggins, Brian Lovin, David Khourshid, Cristóbal Valenzuela, Johannes Schickling, Brian Shultz, Shin Kim, Jeff Weinstein and Chase Davis.
And a huge thank you to our team: David Sheldrick, Lu Wilson, Mitja Bezenšek, Alex Dytrych and Taha Hassan. Writing this is Steve Ruiz, thanks me. We have a new lovely office in London (Thursdays are for visitors) and of course we’re hiring.
To learn more, you can follow us on Twitter/X or Mastodon, join our Discord server or reach out at hello@tldraw.com. And if you’re a developer, come check out the GitHub repo. See you next time!