How Jam refreshed screenshot annotations with tldraw
When Jam wanted to upgrade their one-click bug reports, they chose tldraw and shipped better screenshot annotations in six weeks.

Challenge
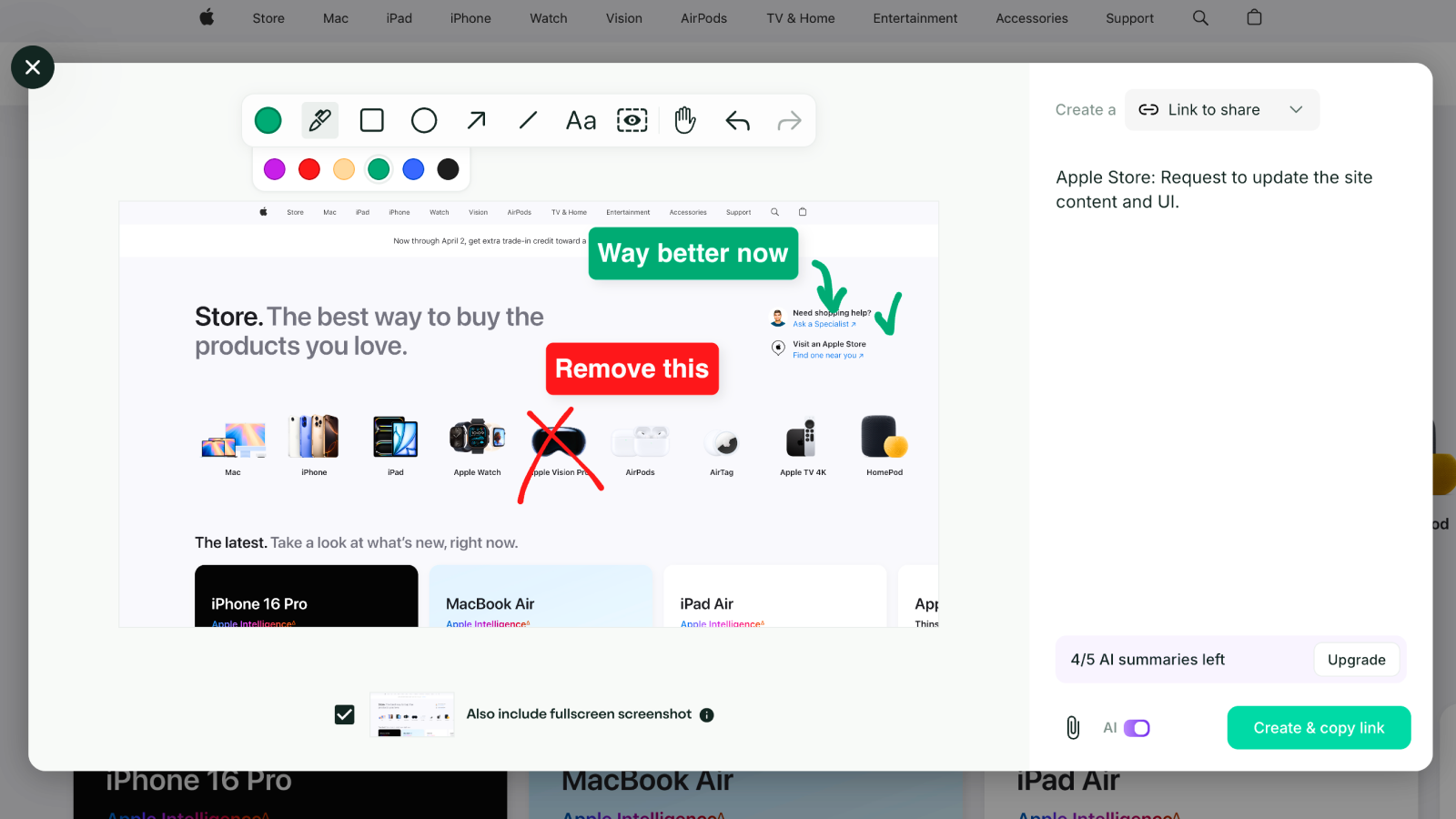
Jam’s browser extension gives developers an instant solution for reporting bugs. With one click, Jam creates a shareable bug report with all of the technical context—console logs, network requests, device info—as well as a screenshot that a user can annotate to show what’s wrong.
This last step—annotating the screenshot—is a key part of the process. Jam users loved the ability to scribble on screenshots but the team knew they could make it better. With new features and enhanced performance in mind, Jam decided it was time for an upgrade.
After estimating the work involved in improving the existing tool and comparing third-party solutions, Jam chose to build their new annotation tool on top of the tldraw SDK.
Solution

Within 24 hours of deciding to build with tldraw, Jam had their first prototype—with all core features implemented by a single developer. Just six weeks later, they’d shipped the new screenshot annotation tool to their full user base.
In building their new tool, the team was able to use tldraw’s built-in tools for drawing and basic shapes. The team also had interactions like undo and redo, copy and paste, and image export from day one, and were able to drive the tldraw editor using their existing toolbar components. They didn't need to rebuild these from scratch.
Jam also went beyond tldraw’s built-in features. When annotating screenshots, Jam’s users needed a way to obscure sensitive information. The team solved the problem with a custom blur element that blends in seamlessly with the rest of the tools, built using tldraw’s Custom Shape APIs.
Results
Jam’s new screenshot annotation tool, built with the tldraw SDK, helps developers send better bug reports faster and more easily. With tldraw, Jam was able to bring their screenshot annotation feature up to the same level of quality as the rest of the product.
When you need to annotate something and it just draws beautifully—these subtle, high-quality signals matter. tldraw helped us create an annotation feature without diverting resources from our core bug reporting product.
– Rui Conti, Senior Software Engineer at Jam
Update 2025
But wait, there’s more! More recently, Jam used the tldraw SDK to develop their new video annotations feature. Check out Jam's explainer on their tldraw video annotation integration to hear the full story.
Want to build your own canvas feature? Get started today with the tldraw SDK.